預先安裝 Git 和 Node.js
Install Hexo
1 | npm install -g hexo-cli |
Dump version
1 | hexo version |
inition Blog
1 | hexo init blog |
Install all package for Blog
1 | cd blog |
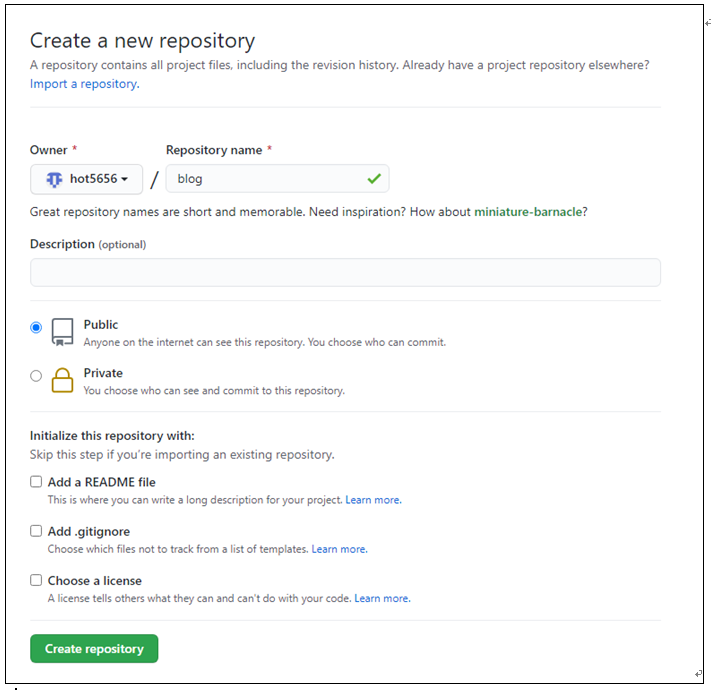
GitHub generate a respsitory

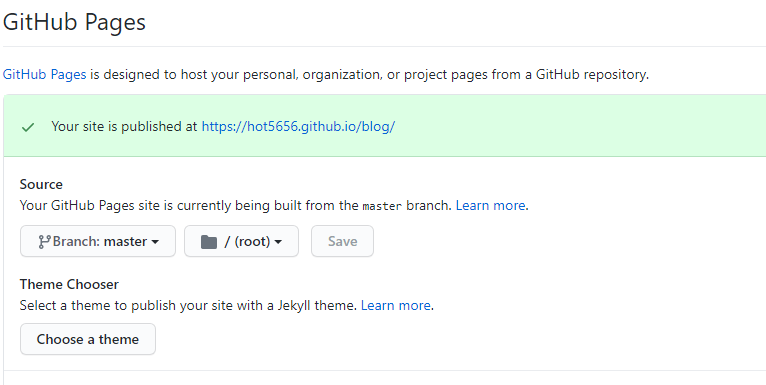
設定 GitHub respsitory 可執行(Setting –> GitHub Pages –> Source –> master –> Save)

編輯部落格下檔案 _config.yml(for GitHub)
1 | deploy: |
編輯部落格下檔案 _config.yml(for 圖片放於對應的目錄下)
1 | post_asset_folder: true |
編輯部落格下檔案 _config.yml(網址設定)
1 | url: https://hot5656.github.io/blog/ |
install hexo-deployer-git(for _config.yml’s type: git)
1 | npm install hexo-deployer-git --save |
建立新文章
1 | hexo new hexo-1 |
md 檔案顯示圖片(含設定寬度)
1 | <div style="width:500px"> |
部署上 GitHub
1 | hexo d -g |
run web browser https://hot5656.github.io/blog/ (使用自己的帳號, respsitory 名稱 )
本地執行
1 | hexo server |