HTML review
HTML Entities(實體) 是什麼
HTML Entities是以&開頭;結束的字串,這常用來顯示一些保留字元,不可見字元或鍵盤難以輸入的字元
常用 Entity
|Symbol|Description |Entity Name |Number Code
|——|—— |—— |—–
|” |quotation mark|" |"
|’ |apostrophe |' |'
|& |ampersand |& |&
|< |less-than |< |<
|> |greater-than |> |>
|~ |tilde operator|∼ |∼
|* |Asterisk |* |*
1 |
|
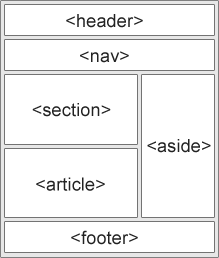
HTML Semantic Elements(語意標籤)
一些有代表意義的 HTML Element,如以下
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

meta tag
meta tag 是 HTML 的 tag 包含於網頁中,包含對網頁的描述,它不會顯示於網頁中,但會提供給搜尋引擎及網路爬蟲讀取
HTML5 Web Storage
- Session Storage : 儲存資料於瀏覽器,當網頁關閉或還原(restore)即會清除
- Local Storage : 儲存資料於瀏覽器,甚至當瀏覽器關掉再開都還會存在
Web Workers
一搬 JavaScript 是 Main Thread 執行,但若把程式碼放在 Web Workers 就可另開 Worker Thread,兩條線互不影響,讓 JavaScript 在背景執行,並且兩線可由訊息溝通-使用 postMessage 發送訊息、onmessage 接收訊息。通常我們會將需要長時間運算且不含 Window 或 DOM Element 操作的程式碼放在 Web Workers,好處是不阻塞 Main Thread。
1 | if (window.Worker) { |
HTML
HyperText Markup Language(超文本標記語言)是一種用於建立網頁的標記語言
HTML attributes(屬性)
HTML attributes 是 HTML tag 附加的訊息,位於 tag 名稱之後 結束尖括號之前,可以設定或調整屬性,以達到使用者預期之行為
data-attributes 的作用
使用者自定義屬性,依開發者需求設定使用
id 與 class 的差別
單一網頁id僅能設在單一個element, class 則可設定於多個 element,
alt attribute 在 images 的功能
當 images 無法顯示時即會顯示 alt 的內容,alt 也有助於搜尋引擎更了解圖片的意義
如何在 HTML 建立超連結(hyperlink)
使用 a tag.
HTML 的3種 list
無序列表(Unordered list):無數字編號的清單
1
2
3
4
5<ul>
<li>香蕉</li>
<li>芭樂</li>
<li>鳳梨</li>
</ul>- 香蕉
- 芭樂
- 鳳梨
有序列表(Ordered list): 有數字編號的清單
1
2
3
4
5<ol>
<li>香蕉</li>
<li>芭樂</li>
<li>鳳梨</li>
</ol>- 香蕉
- 芭樂
- 鳳梨
定義列表(Definition list): 表示一系列的特殊名詞定義
1
2
3
4
5
6<dl>
<dt>HTML</dt>
<dd>This stands for Hyper Text Markup Language</dd>
<dt>HTTP</dt>
<dd>This stands for Hyper Text Transfer Protocol</dd>
</dl>- HTML
- This stands for Hyper Text Markup Language
- HTTP
- This stands for Hyper Text Transfer Protocol